티스토리 블로그 글쓰기 서식 중 소제목 꾸미는 방법에 대해 알아보겠습니다.

티스토리를 시작하고 글을 하나씩 쓰면서 조금더 가독성 있는 글을 쓰고 싶어지는데,
그 중에서도 다른 티스토리 블로그를 보면 소제목에 색깔도 있고, 밑줄 그어져 있으면서 꾸며져 있는 것을 볼 수 있습니다.
간단하게 적용 가능하니 천천히 따라와주세요.
소제목 밑줄 넣어 꾸미기
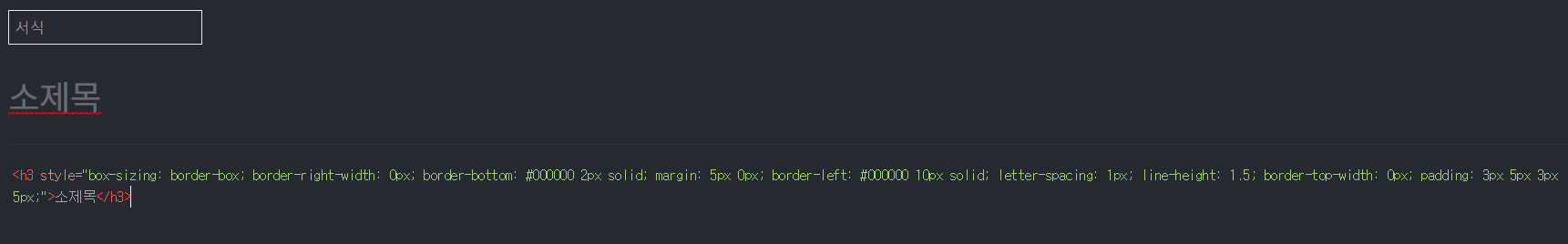
바로 상단에 보이는 '소제목 밑줄 넣기' 의 서식과 같이 밑줄이 있는 서식을 넣기 위한 방법은 하기와 같습니다.
1. 티스토리 [블로그 관리] 에 들어갑니다.
2. 하단 사진과 같이 [콘텐츠] - [서식관리] 를 클릭합니다.
3. 오른쪽 상단에 [서식쓰기]를 클릭합니다.
4. 글쓰기와 같이 화면에서 [기본모드]를 [HTML] 로 변경해줍니다.
5. 제목을 '소제목'이라고 입력합니다.
6. 본문에는 코드를 붙여넣습니다.
7. [HTML]모드에서 [기본모드]로 다시 변경하고 적용되어 있는지 확인 후 완료를 눌러줍니다.



소제목 서식 활용하기
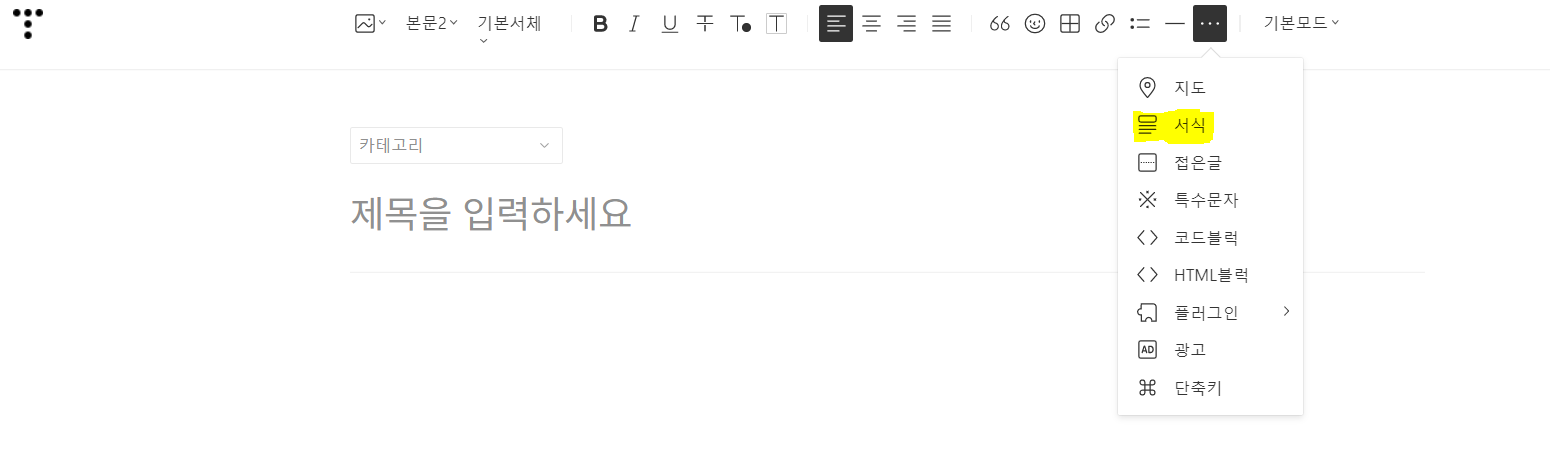
이제 서식이 만들어졌다면, 글쓰기 상단 점 세개가 있는 메뉴에서 손쉽게 활용하시면 됩니다.
사용하실 때는 하기 캡쳐사진과 같이 [서식]을 클릭하셔서 저장된 서식을 불러오고 내용을 작성하면 됩니다.
간단한 소제목 꾸미기 인데, 적용하고 나니 훨씬 가독성있는 글이 되었네요.

그럼 다음 글에서는 소제목 밑줄에 색깔 바꾸는 방법에 대해 알아보도록 하겠습니다.
댓글